Een lay-out toevoegen aan de Razor Pages web app
De lay-out definieert een sjabloon op het hoogste niveau voor Razor Pages views in de app
Doelstelling
Een lay-out maken en gebruiken in ASP.NET Core.
Stappenplan
- We creëren een nieuwe lay-out en geven er de naam _Assignment.cshtml aan. Het gaat immers om de eerste eindopdracht.
- We creëren dit bestand in de Shared map.
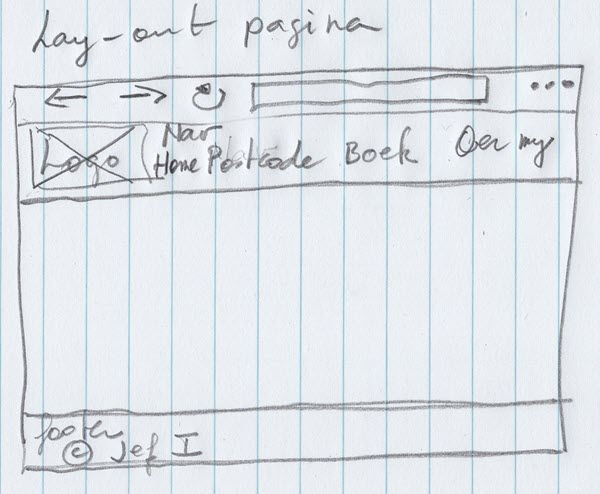
- Wireframe voor de Lay-out:

Wireframe-Lay-out - Creëer een Lay-out pagina
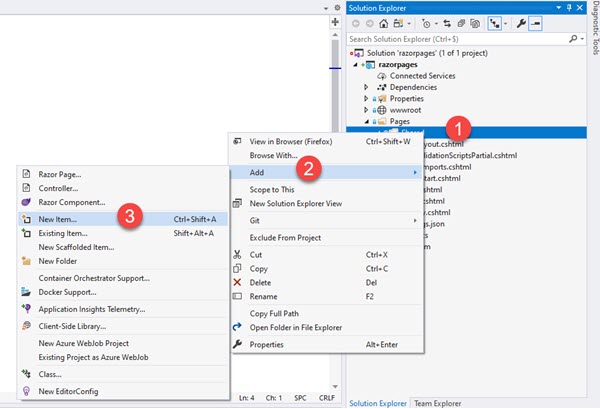
- Rechtermuisklik op de Shared map:

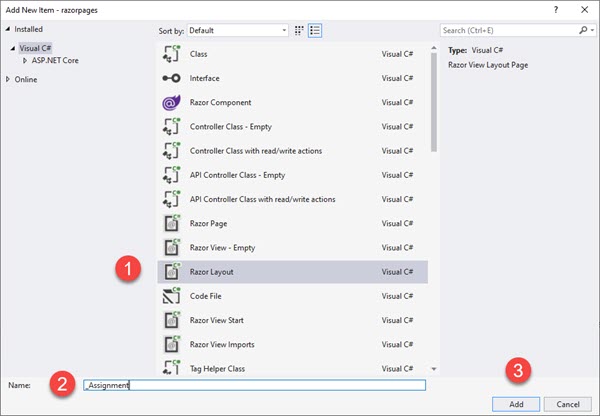
Visual Studio - Add New Item in de Shared map - Voeg een Razor Lauout toe met de naam _Assignment.cshtml:

Visual Studio - Add Razor Layout item - Standaard staat de volgende code daaarin:
<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>@ViewBag.Title</title> </head> <body> <div> @RenderBody() </div> </body> </html> - We passen het _ViewStart.cshtml bestaan aan zodat naar de nieuwe Lay-out verwezen wordt:
@{ Layout = "_Assignment"; } - HTML in Shared/_Assignment.cshtml
We baseren ons op de wireframe om de HTML op te stellen:<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>@ViewBag.Title</title> </head> <body> <header> <a class="logo" href="/Index"><img src="image/roundredmind.png"></a> <nav class="horizontal-nav"> <a href="index.html" class="selected">Home</a> <a href="#">Postcode</a> <a href="#">Boek</a> <a href="#">Over mij</a> </nav> </header> <main> @RenderBody() </main> <footer>© Jef Inghelbrecht</footer> </body> </html>
- Rechtermuisklik op de Shared map:
- Wireframe voor de Lay-out:
- We proberen de Layout uit aan de hand van de Index.cshtml pagina.
- We wijzigen daarvoor eerst de Index.cshtml pagina:
@page @model IndexModel @{ ViewData["Title"] = "Home page"; } <div> <h1>Welkom op de Programmeren 3 website!</h1> <p>Alle leerstof staat op <a href="https://modernways.be/myap/it/school/course/Programmeren%203.html">Programmeren 3</a>.</p> </div> - Klik op F5
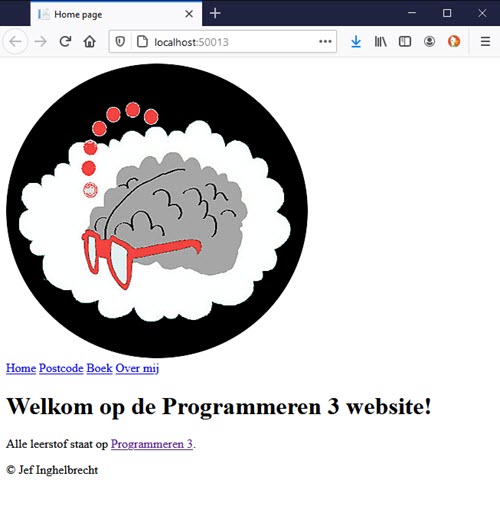
- Met dit als resultaat:

Layout van het Assignment project uitproberen
- We wijzigen daarvoor eerst de Index.cshtml pagina:
2020-11-16 12:00:31